
Simple tips to assist in getting better SEO & web accessibility
Why structure to your content is important?
With so many websites being added to the world wide web every minute there are a few things you should do to give your website the best possible chance of being found through search engines this is why SEO and web accessibility are so important.
So many people ask how can my site be on the first page of search engines. This is such an open question with so many different answers.
SEO and Web Accessibility
One of the best things you can do is ensuring your content is well structured .
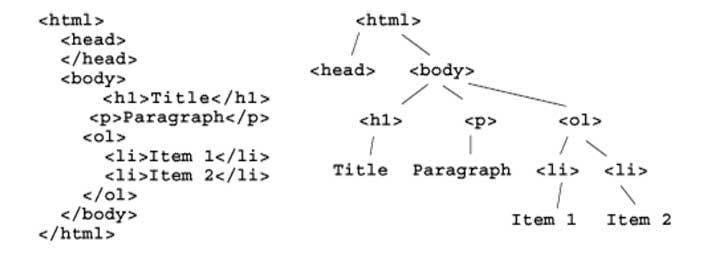
The content you add to your website needs to be structured with the use of title, description, headings, alternative text etc.
If you start at the very top of the page and work your way down in a logical order this will assist in getting it right.
There should only be one H1 title per page and generally this is the main page title.
Secondly is the H2 this needs to be the section or paragraph headings followed by the H3, H4,H5 and H6.
Depending on the content management system you are using will depend how you control the heading levels.
WordPress.
To access the headings in WordPress select the Tool Bar icon located at the top of the wysiwyg. This will then display further options below and display the heading drop down menu.
Adobe Business Catalyst
To access the headings in Business Catalyst go to the heading icon located next to the html code editor icon. This will give you access to your pre styled headings.
All content should be placed within a paragraph <p> not a <div> or <br>.
This also benefits people with accessibility issues by providing structure for screen readers and alike.
Images if they convey a purpose give them alt text, no more that 125 characters. If the image is for decoration you can leave the alt text blank.
Hyperlinks are also an important piece of the puzzle both inbound and internal as to are your files names.
Try to name everything as clearly as possible and dont leave spaces in your file names use either a hyphen or underscore (example: this-is -your-file.jpg).
I have read a lot of articles saying that SEO is dead, maybe it is maybe not. But if you stick to what is best practice not just for search engines but also people with accessibility issues everyone will be able to enjoy the web.
If you have any questions or need advise on web accessibility drop me an email via my contact page.